用 Gatsby 搭建静态博客 1
Posted by Sir0xb on 2019-01-31 18:56:00 +0800
前几天跟老铁们聊天,有位老铁说想弄一个博客只靠 SEO 被搜索,想再次回归曾经那份朴素。于是我又想起了我那放置许久的博客。
闲聊之余网上找了找有没有不错的静态博客框架可用,毕竟好久没有更新博客的框架了。 机缘巧合,看到的文章推荐使用的第一项就是 Gatsby,上官网看了看貌似还不错。后来才知道 React 官网也是用这个框架搭建的 😝。
正好年前有点闲暇时间,着手弄了弄。从 jekyll、hexo、octopress,现在更新到了 Gatsby。以下是一点点经验,分享给大家。
1. 项目初建
先安装项目工具:
npm i -g gatsby-cli
结婚12年,让我受益的“9个基本”
Posted by 宽宽 on 2018-11-19 14:17:00 +0800

“婚姻会让人生更幸福”——这真是现实中最具杀伤力的谎言之一。文 | 宽宽
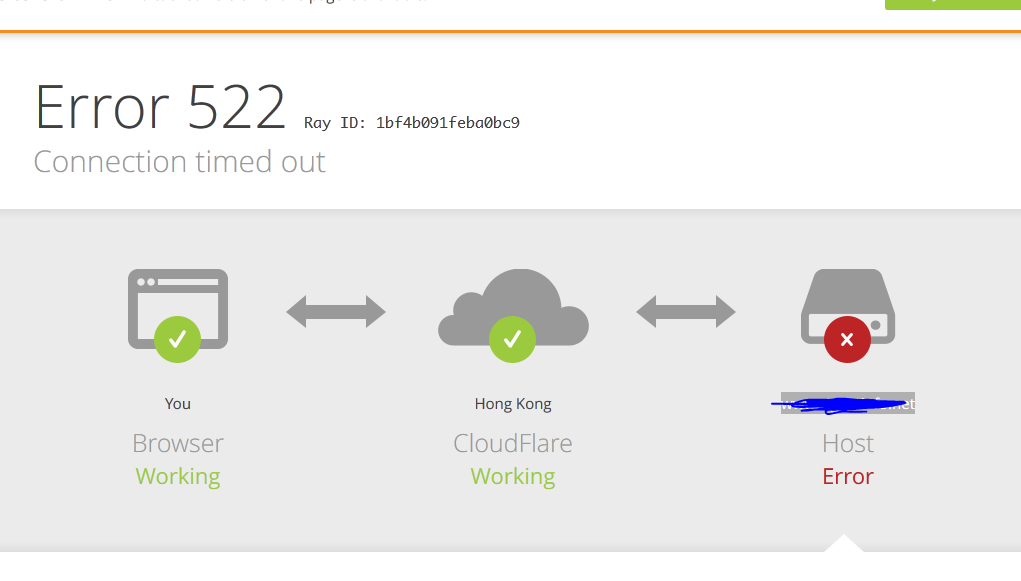
Github 静态站报 522 错误
Posted by Sir0xb on 2018-09-27 10:29:00 +0800

发现自己的网站突然开始报 522 错误,之前查资料遇到过好多回,没想到这次轮到自己了。
Sublime Text3 插件发布
Posted by Sir0xb on 2018-02-07 22:10:00 +0800
注意,官方已经说明过,以前的发布方法不再适用,需要按以下的流程,才可以发布成功。
前言
之所以有这么多开发者使用Sublime Text来作为开发工具,归根到底是其有完善的生态系统。而Package Control在其中扮演着重要的角色,不仅下载插件便捷,还能快速查找需要的插件。 如果你已经开发了插件,可以考虑把插件发布到Package Control channel平台上,让全球的开发者都可以轻松的下载到你的插件。
1.检查已存在的插件
- 浏览[Search page],查找是否有已经存在相似的插件名
- 在添加插件之前,尝试改善已存在的插件。我们强烈建议你可以在已存在的插件上添加新功能或者修改,总比增加许多相似的名字好。
2.包名
这里的包名指的是在官方列表查看到的插件名。
从零开始搭建 React 项目
Posted by Sir0xb on 2018-02-07 21:08:25 +0800
# 搭建项目
mkdir brick && cd brick
# 创建页面
mkdir srctouch src/index.html
编辑 src/index.html
BrickHTML 页面开始工作了